



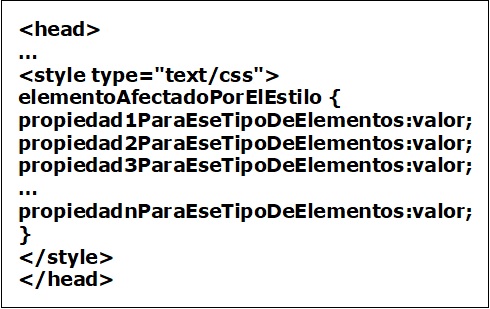
Vamos a ver ahora cómo podemos definir esos estilos en la cabecera del documento HTML usando la siguiente:

Las diferentes propiedades y valores se pueden poner en una misma línea o en distintas líneas según se prefiera (siempre separados mediante punto y coma). Dentro de
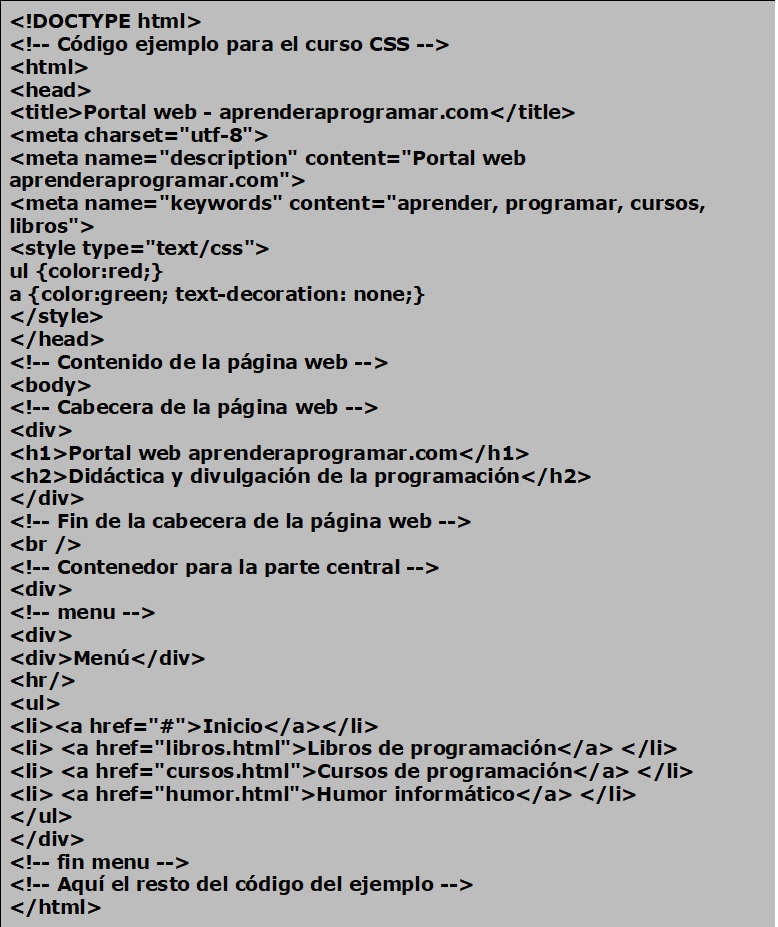
las etiquetas head>, /head> incluiremos una etiqueta de apertura de declaración de estilos style type=”text/css”>, a continuación colocaremos la definición de tantos estilos como deseemos y cerraremos la declaración con /style>. En HTML
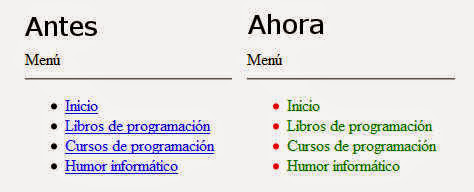
5 no es necesario especificar type =”text/css” pero de momento seguimos recomendando que se use esta sintaxis. En nuestro código de ejemplo el cambio de los elementos del menú para que tengan el texto color verde y el icono o símbolo de
viñeta de color rojo se haría de esta forma:

Puedes comprobar que hemos usado las mismas propiedades CSS y los mismos valores que usábamos en línea. Visualiza la página en tu navegador. El resultado
para el menú será el mismo que cuando aplicamos CSS en línea: